There are literally 100s of great React libraries to choose from, but which libraries do you need most for your React projects?
In this article we're going to talk about five libraries you should use for your React Project.
Each of them will cover virtually every major tool you need.
Let's start right away!
1. Vite js, A Quicker Way To Create React App
Usually to create a react app most of developers use the create-react-app command. It allows you to create and run React projects very quickly. It does not take any configuration manually. This tool is wrapping all of the required dependencies like Webpack, and Babel for React project itself and then you need to focus on writing React code only.
Vite is a new build tool that aims to provide a faster and leaner development experience for modern web projects. It uses a dev server that provides rich feature enhancements over native ES modules.
If you want to check how much vite is faster watch this great youtube video By codeStackr.
Vite is many times faster than Create-React-App when running React in development.
If you're tired of waiting for Create-React-App to start up, definitely check out Vite.
2. Framer motion, A (Fast) React Animation library
Every amazing website should have fast and smooth animation so it doesn't look like a boring website.
Framer motion is a production-ready motion library for React. Utilize the power behind Framer, the best prototyping tool for teams. And the best part of this it is open source.
With Framer motion, you can create a complex animation with a simple declarative syntax and that means you write less code.
Animations in Framer Motion are controlled via the motion components with the animate property.

If you want to learn how to create an amazing animation with framer motion you can check this amazing tutorial By The Net Ninja.
3. A Powerful CSS Component Library
React is made to create an impressive user interface so for that, we need libraries to achieve this goal.
There is a lot of components library that give us amazing components with a great design. So how do we know which one we should use?
To build websites with a great and modern user interface you can check libraries like Flowbite, material UI, and chakra UI.
All those libraries provide a ton of components and icons for an attractive react app with a simple syntax.
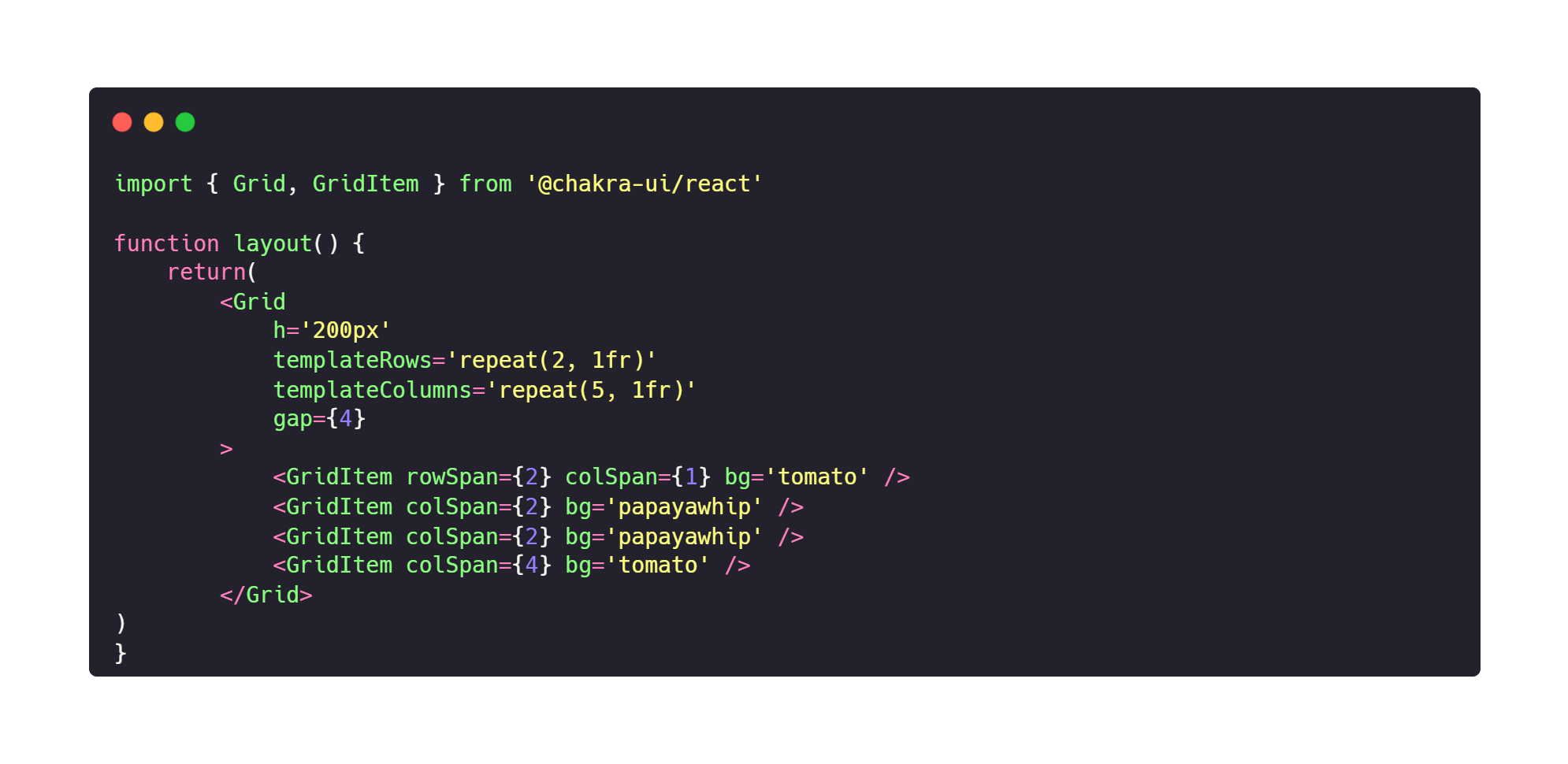
Here is a example to create a grid layout with chakra UI :
 To pick a great components libraries that not give you only a modern design but also give you a lot of functional tools for your app like custom hooks.
To pick a great components libraries that not give you only a modern design but also give you a lot of functional tools for your app like custom hooks.
4. Redux, A State Management Library
Redux is a predictable state container for JavaScript apps. As the application grows, it becomes difficult to keep it organized and maintain data flow. Redux solves this problem by managing the application’s state with a single global object called Store.
Redux was always been the number one choice for every developer to manage the app state.
The Redux library is not specific to React. It's a library that you can use in any other library or frameworks like Angular, Vue, and even vanilla JavaScript. But developers mostly use Redux when working with React.
With redux you can create a single store to manage a large amount of data.
5. A Hook-Based Form Library
Building forms is a pain you need to add things like input validation and error handling. Every react app will probably have a form so we need a library to solve this problem for us.
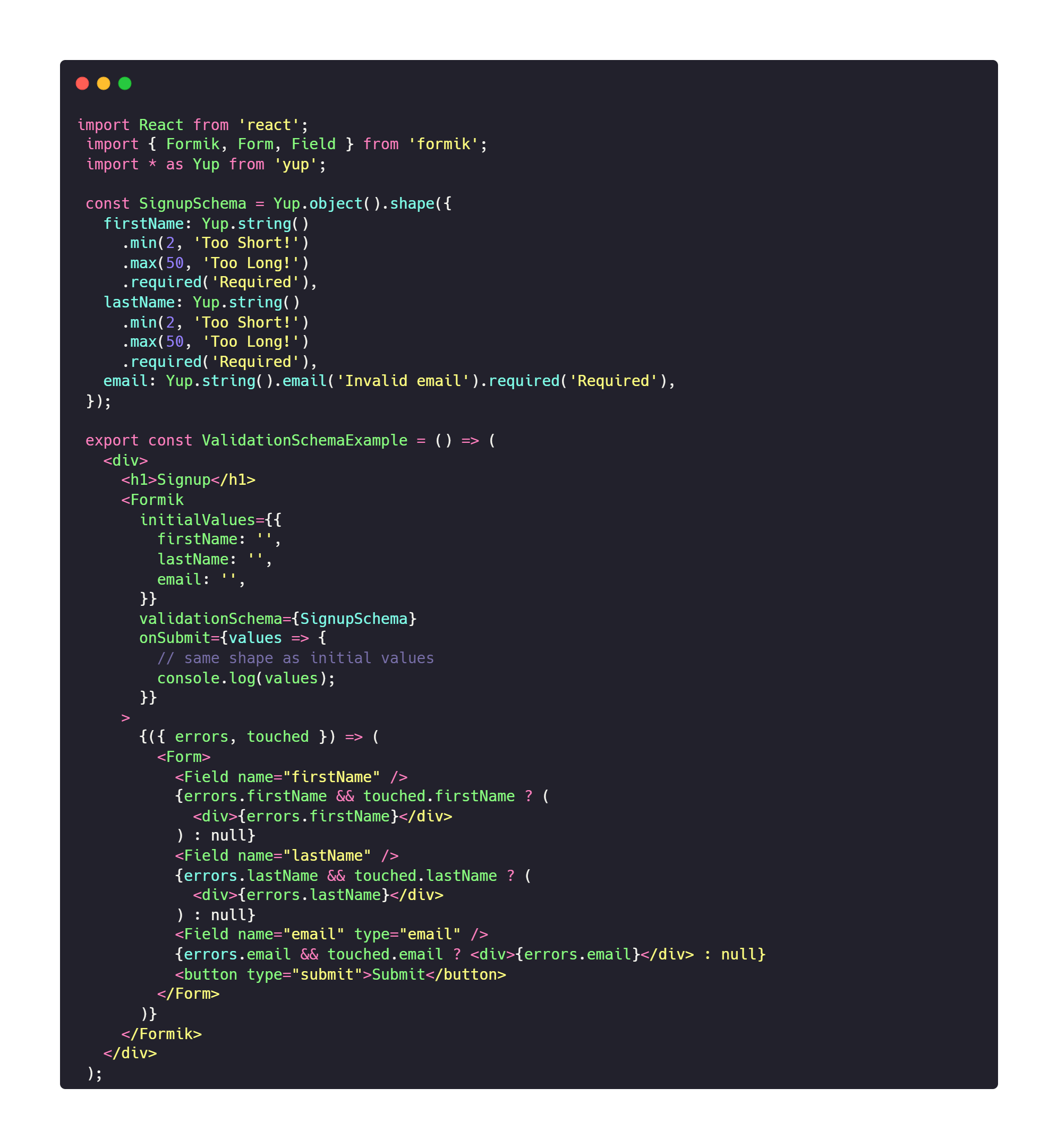
Formik is one of the most form libraries used by developers and it is the world's most popular open-source form library for React and React Native.
Formik provide a lot of built-in hooks that make even the most complex form conditions easy to work with.
It worth noting that Formik has changed in that we no longer need to use the traditional render props pattern that it previously utilized.
Here is a example on how to use Fromik: